Selasa, 14 Oktober 2014
Baca juga artikel lain tentang drupal disiniSebelumnya saya membuat tutorial cara memindahkan drupal localhost ke online hosting, kali ini saya ingin kalian mengetahui cara membuat random post keren di drupal. Jadi di drupal kita memiliki semacam widget yang tiap beberapa detik akan menampilkan postingan yang berbeda-beda.
Pertama-pertama kalian harus memiliki drupal dulu, dan pastikan sudah memiliki modules Views dan Views Slideshow jika belum memiliki silahkan download terlebih dahulu.
Download Views (for drupal 7)
Download Views Slideshow (for drupal 7)
Download Chaos Tools Suite ctools (required)
Download Libraries (required)
Save as dengan nama jquery.cycle.all.js (required)
Jika sudah mari ikuti tahap di bawah ini:
- Pemasangan modules
- Pembuatan random post
- Pemasangan random post
- Pembuatan random post
- Pemasangan random post
PEMASANGAN MODULES
1. Ekstrak modules yang sudah didownload tadi2. Copy paste folder modules hasil ekstrak tadi di ..../xampp/htdocs/foldersite/sites/all/modules
 |
| Pada SS diatas foldersite saya adalah tkj2 |
3. Buat folder libraries, lalu simpan di ..../xampp/htdocs/foldersite/sites/all/
4. Kemudian, didalam folder libraries, buat lagi folder dengan nama jquery.cycle
5. Di dalam folder jquery.cycle, terdapat file jquery.cycle.all.js yang sudah di save tadi
6. Setelah itu buka xampp, start Apache dan MySql
7. Buka browser kesayangan kalian, ketikkan localhost/foldersite lalu masuk ke menu modules
 |
| Pada contoh foldersite saya adalah tkj2 |
8. Beri centang seperti gambar dibawah ini. Lalu Save Configuration
PEMBUATAN RANDOM POST
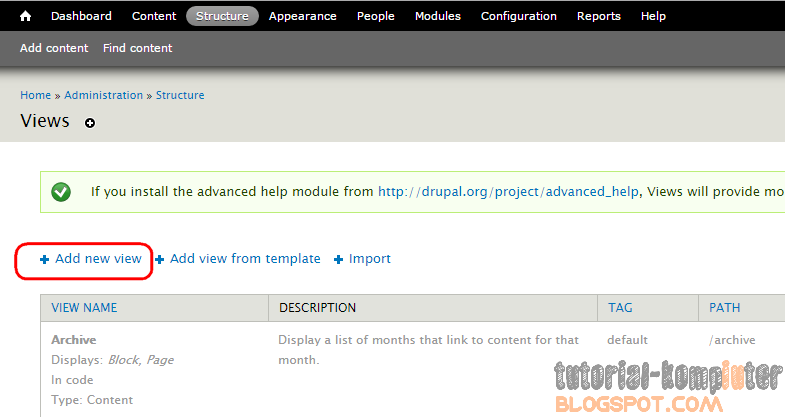
1. Setelah semua modules yang dibutuhkan terpasang, langkah selanjutnya adalah membuat Blocks Random Post. Block sama seperti widget/plugin di wordpressPilih menu Structure - Views
2. Add new view
3. Pada kolom View name isikan nama yang diinginkan, pada contoh saya memberi nama Random Post.
Perhatikan! Hilangkan centang Create a page, dan Berikan centang pada Create a block
Display format ganti menjadi Slide Show
then, Continue & edit
4. Klik Add pada Fields
4. Berikan centang pada Content : Body. Setelah itu Apply (all displays)
5. Kemudian, hilangkan centang pada Create a label
Pilih formatter menjadi Summary or trimmed, setelah itu muncul kolom baru, masukkan angka sesuai keinginan kalian. Angka tersebut adalah maksimal jumlah kata yang tampil.
6. Terakhir Save.
Selesailah proses pembuatan Random Post
PEMASANGAN RANDOM POST
1. Masuk menu Structure - Blocks3. Pilih lokasi dimana blocks (widget) akan dipasang, lalu Save blocks.
 |
| Pada contoh saya menempatkan di Sidebar first, artinya random post akan tampil di sebelah. |
BERHASIL!